Docker + WebAssembly: The Superhero Duo of the Developer World
Bringing Containers and WebAssembly Together for a Powerful, Fast, and Snack-filled Experience
Table of contents
Introduction

Well, hello there! Today, we're going to talk about two of my favourite things: Docker and WebAssembly (WASM). And I promise to make it funny, so bear with me!
First, let's talk about Docker. You know what Docker is, right? It's like a virtual machine, but instead of being a whole computer, it's just a container. And you can put anything you want in that container: your code, your dependencies, your favourite snacks. Okay, maybe not snacks, but you get the point.
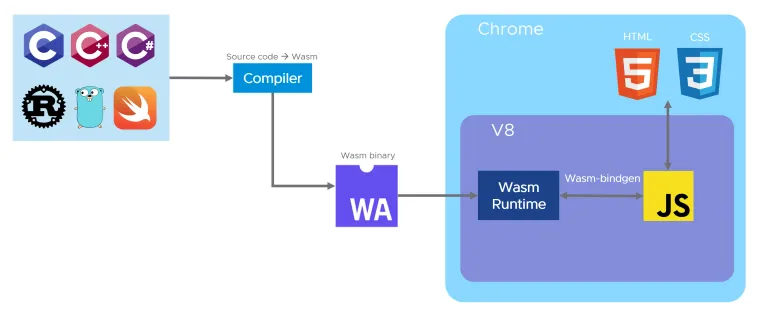
Now, let's talk about WebAssembly. WebAssembly is like a magic wand for web developers. It's a way to write code in any language you want (like C++ or Rust), and then run that code in the browser. And because it's compiled code, it's really fast.
So, what happens when you put Docker and WebAssembly together? You get a super-powered container that can run any code you want, in any language you want, and in any environment you want. Let's see an example!
Code
First, we need to create a Dockerfile. This is like a recipe for our container. Here's what ours looks like:
FROM ubuntu:latest
WORKDIR /app
COPY . .
RUN apt-get update && apt-get install -y \
clang \
llvm \
git
RUN git clone https://github.com/WebAssembly/wasi-sdk.git
ENV PATH="/app/wasi-sdk/bin:${PATH}"
RUN clang --target=wasm32 -nostdlib -Wl,--no-entry -Wl,--export-all -Wl,--allow-undefined -o app.wasm app.c
This Dockerfile starts with the latest version of Ubuntu and sets our working directory to /app. Then, we copy all our files into the container. We install some dependencies (clang, llvm, and git), and clone the WASI SDK. We set our path to include the wasi-sdk/bin directory, and then we compile our code (in this case, a file called app.c) into a WASM module called app.wasm.
Now, we just need to build our container and run it! Here's the command:
docker build -t myapp .
docker run -it myapp
That's it! Our container is built, and we're running it. Now we can do anything we want with our WASM module. We can serve it over the web, we can embed it in a native app, and we can even print it out and hang it on our wall (okay, maybe not that last one).
Conclusion

So there you have it, folks. Docker + WASM = pure magic. And if you don't believe me, just try it for yourself!
